Thẻ HTML <canvas> được sử dụng để vẽ đồ họa trên một trang web.
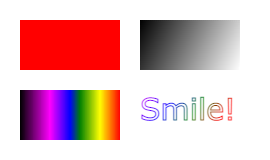
Hình ảnh bên trái được tạo ra bằng <canvas>. Nó hiển thị bốn phần: một hình chữ nhật màu đỏ, một hình chữ nhật gradient, một hình chữ nhật đa màu sắc và văn bản đa màu sắc.
HTML Canvas là gì?
Thẻ HTML <canvas> được sử dụng để vẽ đồ họa ngay lập tức bằng JavaScript.
Thẻ <canvas> chỉ là một nơi chứa đồ họa. Bạn phải sử dụng JavaScript để thực sự vẽ đồ họa.
Canvas có một số phương pháp để vẽ các đường dẫn, hình chữ nhật, hình tròn, văn bản và thêm hình ảnh.
Hỗ trợ trình duyệt
Các con số trong bảng chỉ ra phiên bản trình duyệt đầu tiên hỗ trợ hoàn toàn phần tử <canvas>
| Phần tử | Chrome | Firefox | IE | Opera | Safari |
| <canvas> | 4.0 | 9.0 | 2.0 | 3.1 | 9.0 |
Ví dụ về Canvas
Một canvas là một khu vực hình chữ nhật trên một trang HTML. Theo mặc định, canvas không có viền và không có nội dung.
Dấu mốc trông như sau:
<canvas id="myCanvas" width="200" height="100"></canvas>| Lưu ý: Luôn luôn chỉ định thuộc tính id (để tham chiếu trong script), và thuộc tính width và height để xác định kích thước của canvas. Để thêm viền, sử dụng thuộc tính style. |
Dưới đây là một ví dụ về một canvas cơ bản không có nội dung:
Ví dụ
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"></canvas>
Thêm JavaScript
Sau khi tạo khu vực canvas hình chữ nhật, bạn phải thêm một đoạn mã JavaScript để vẽ.
Dưới đây là một số ví dụ:
Vẽ đường

Ví dụ
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.moveTo(0, 0);
ctx.lineTo(200, 100);
ctx.stroke();
</script>
Vẽ hình tròn

Ví dụ
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(95, 50, 40, 0, 2 * Math.PI);
ctx.stroke();
</script>
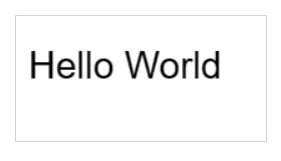
Vẽ văn bản

Ví dụ
<script> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.font = "30px Arial"; ctx.fillText("Hello World", 10, 50);</script>Vẽ văn bản viền

Ví dụ
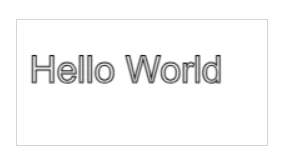
<script> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.font = "30px Arial"; ctx.strokeText("Hello World", 10, 50);</script>Vẽ đường gradient tuyến tính

Ví dụ
<script> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); // Tạo gradient var grd = ctx.createLinearGradient(0, 0, 200, 0); grd.addColorStop(0, "red"); grd.addColorStop(1, "white"); // Fill bằng gradient ctx.fillStyle = grd; ctx.fillRect(10, 10, 150, 80);</script>Vẽ đường gradient hình tròn

Ví dụ
<script> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); // Tạo gradient var grd = ctx.createRadialGradient(75, 50, 5, 90, 60, 100); grd.addColorStop(0, "red"); grd.addColorStop(1, "white"); // Fill bằng gradient ctx.fillStyle = grd; ctx.fillRect(10, 10, 150, 80);</script>Vẽ hình ảnh
Ví dụ
<script> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); var img = document.getElementById("scream"); ctx.drawImage(img, 10, 10);</script>