Trong JavaScript, có một số thuộc tính quan trọng liên quan đến số giúp bạn làm việc với các giá trị số một cách hiệu quả. Dưới đây là mô tả về một số thuộc tính quan trọng và cách sử dụng chúng.

Thuộc Tính EPSILON
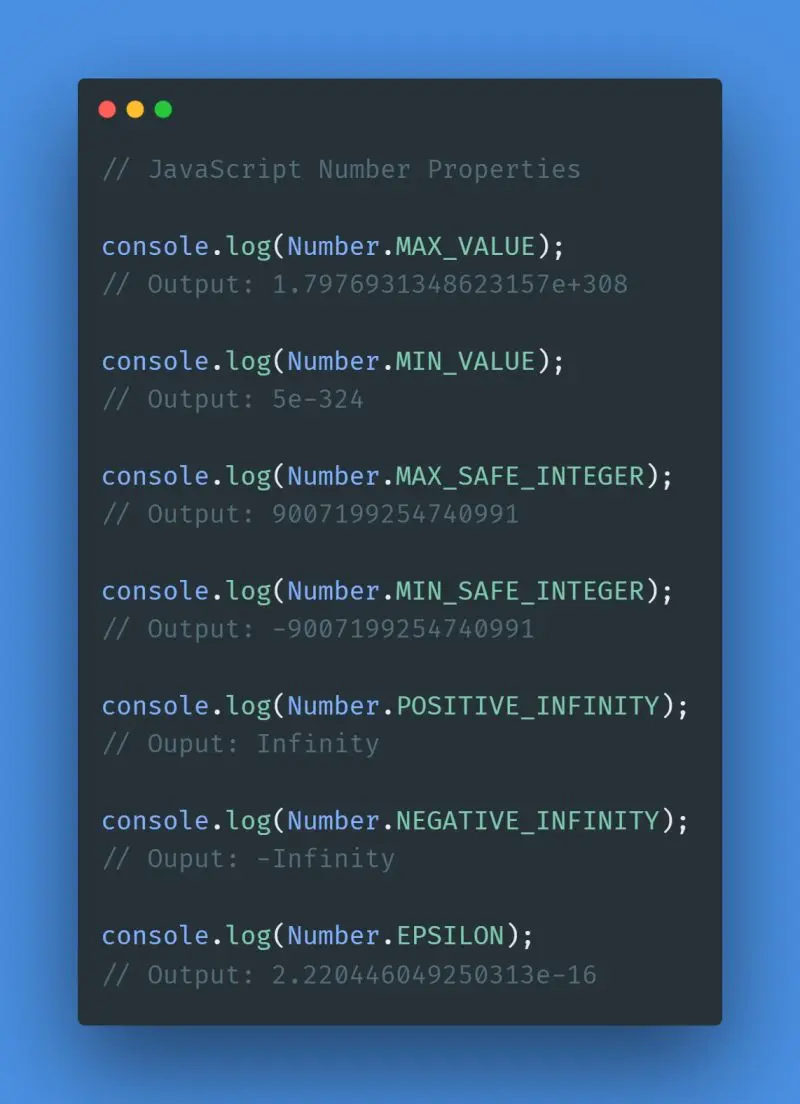
EPSILON là sự khác biệt giữa số nhỏ nhất sau 1 và số 1.
let x = Number.EPSILON;
Lưu ý: Number.EPSILON là một tính năng của ES6 và không hoạt động trên Internet Explorer.
Thuộc Tính MAX_VALUE
MAX_VALUE là một hằng số đại diện cho số lớn nhất có thể trong JavaScript.
let x = Number.MAX_VALUE;
Lưu ý: Các thuộc tính số chỉ thuộc về đối tượng Number trong JavaScript. Chúng chỉ có thể được truy cập như Number.MAX_VALUE. Sử dụng x.MAX_VALUE với x là biến sẽ trả về undefined.
Thuộc Tính MIN_VALUE
MIN_VALUE là một hằng số đại diện cho số nhỏ nhất có thể trong JavaScript.
let x = Number.MIN_VALUE;
Thuộc Tính MAX_SAFE_INTEGER
MAX_SAFE_INTEGER đại diện cho số nguyên an toàn lớn nhất trong JavaScript, là (2^53 - 1).
let x = Number.MAX_SAFE_INTEGER;
Lưu ý: MAX_SAFE_INTEGER là một tính năng của ES6 và không hoạt động trên Internet Explorer.
Thuộc Tính MIN_SAFE_INTEGER
MIN_SAFE_INTEGER đại diện cho số nguyên an toàn nhỏ nhất trong JavaScript, là -(2^53 - 1).
let x = Number.MIN_SAFE_INTEGER;
Lưu ý: MIN_SAFE_INTEGER là một tính năng của ES6 và không hoạt động trên Internet Explorer.
Thuộc Tính POSITIVE_INFINITY
let x = Number.POSITIVE_INFINITY;
POSITIVE_INFINITY được trả về khi có trường hợp số vượt quá giới hạn trên.
Thuộc Tính NEGATIVE_INFINITY
let x = Number.NEGATIVE_INFINITY;
NEGATIVE_INFINITY được trả về khi có trường hợp số vượt quá giới hạn dưới.
NaN - Giá Trị "Không Phải Là Số"
NaN là một từ khóa JavaScript đại diện cho một số không hợp lệ.
let x = Number.NaN;
Cố gắng thực hiện phép toán với một chuỗi không phải số sẽ dẫn đến giá trị NaN:
let x = 100 / "Apple";
Tổng Kết
Như vậy, các thuộc tính số trong JavaScript cung cấp thông tin quan trọng về giới hạn và giá trị đặc biệt. Điều này giúp bạn xử lý số lớn, số an toàn, và xử lý các trường hợp số không hợp lệ một cách linh hoạt trong mã của mình. Đảm bảo kiểm tra tài liệu tham khảo JavaScript để biết thêm chi tiết và ví dụ.
