CSS Text Overflow, Word Wrap, Line Breaking Rules, and Writing Modes
Trong bài này chúng ta sẽ học và tìm hiểu về các thuộc tính tạo hiệu ứng cho văn bản sau:
text-overflowword-wrapword-breakwriting-mode
CSS Text Overflow
Đầu tiên là text-overflow, thuộc tính này thường được sử dụng khi nội dung văn bản quá dài làm cho nội dung bị tràn không hiển thị được cho người dùng. Có hai cách để giải quyết vấn đề này:
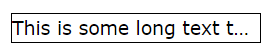
- Chúng ta có thể cắt bớt phần nội dung bị tràn:
![]()
Ví dụ:
p.test1 { white-space: nowrap; width: 200px; border: 1px solid #000000; overflow: hidden; text-overflow: clip;}
- Hoặc chúng ta có thể hiển thị phần nội dung bị tràn bằng dấu ba chấm(...):

Ví dụ:
p.test2 { white-space: nowrap; width: 200px; border: 1px solid #000000; overflow: hidden; text-overflow: ellipsis;}
Và sau đó chúng ta sẽ cho phần chữ bị mất hiển thị khi người dùng đưa con trỏ chuột vào vị trí bị thiếu bằng cách sau:
div.test:hover { overflow: visible;}
Kết quả sẽ như hình dưới đây:
- Khi chưa đưa con trỏ chuột vào văn bản, nó sẽ hiện phần nội dung bị thiếu bằng dấu ...:
![]()
- Khi đưa con trỏ chuột vào văn bản sẽ hiện ra phần nội dung đầy đủ:
![]()
CSS Word Wrapping
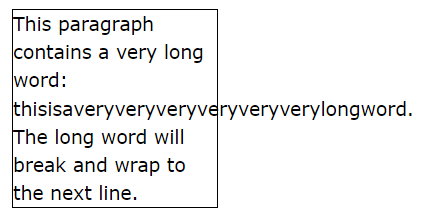
Đối với trường hợp một từ quá dài, thuộc tính CSS word-wrap cho phép các từ dài có thể được ngắt và ngắt dòng sang dòng tiếp theo. Ví dụ một từ quá dài không vừa trong một khu vực, nó sẽ bị tràn ra bên ngoài:

Sau khi thêm thuộc tính :
p { word-wrap: break-word;}
Thuộc tính word-wrap cho phép bạn buộc văn bản phải ngắt dòng - ngay cả khi từ có nghĩa nó vẫn tách ra ở giữa một từ:

CSS Word Breaking
Khi ngắt dòng chúng ta có thể chỉ định các quy tắc ngắt dòng của văn bản bằng thuộc tính word-break của CSS:
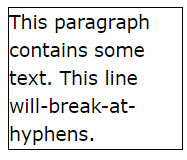
- Quy tắc ngắt dòng bằng dấu gạch nối (-) giữa các từ, ví dụ:

Đối với trường hợp chúng ta muốn văn bản ngắt dòng bằng dấu gạch nối như trên chúng ta cần thay đổi
word-wrap: break-word;thành:
word-break: keep-all;
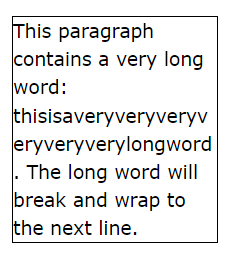
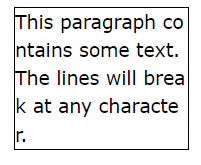
- Quy tắc ngắt dòng ở bất kỳ ký tự nào, ví dụ:

Để văn bản có thể ngắt dòng ở bất kì ký tự nào như ảnh ví dụ trên chúng ta cần thay đổi
word-wrap: break-word;thành:
word-break: break-all;CSS Writing Mode
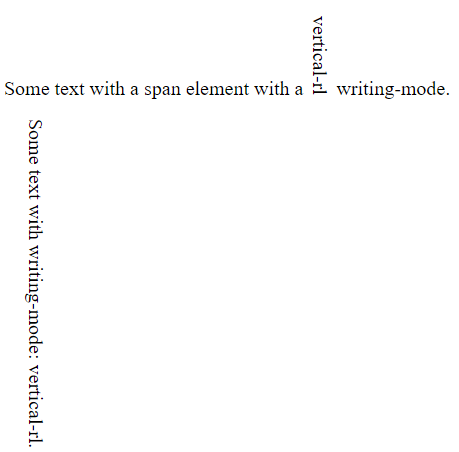
Thuộc tính writing-mode CSS chỉ định các dòng văn bản được đặt theo chiều ngang hoặc chiều dọc:

Code cho ví dụ trên:
<!DOCTYPE html><html><head><style>span.test1 { writing-mode: vertical-rl; }p.test1 { writing-mode: vertical-rl; }</style></head><body><p>Some text with a span element with a <span class="test1">vertical-rl</span> writing-mode.</p> <p class="test1">Some text with writing-mode: vertical-rl.</p></body></html>
CSS Text Effect Properties
Tổng kết lại các thuộc tính hiệu ứng văn bản CSS vừa học ở bài này:
| Thuộc tính | Mô tả |
| word-break | Chỉ định quy tắc ngắt dòng |
| word-wrap | Cho phép các từ dài có thể ngắt dòng và chuyển sang dòng tiếp theo |
| writing-mode | Chỉ định các dòng văn bản được bố trí theo chiều ngang hay chiều dọc |
