CSS Outline
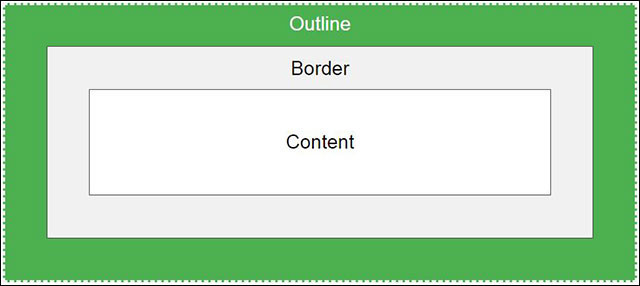
Outline là một đường được vẽ xung quanh các element, BÊN NGOÀI các border, để làm cho element "nổi bật".

CSS outline có các thuộc tính sau:
outline-styleoutline-coloroutline-widthoutline-offsetoutline
Lưu ý: Outline khác với border! Không giống như border, outline được vẽ bên ngoài border của element và có thể chồng chéo nội dung khác. Ngoài ra, outline không phải là một phần của kích thước element; Tổng chiều rộng và chiều cao của element không bị ảnh hưởng bởi chiều rộng của outline.
CSS Outline Style
Thuộc tính outline-style chỉ định kiểu của outline và có thể có một trong các giá trị sau:
dotted- Xác định đường viền có dấu chấmdashed- Xác định đường viền đứt nétsolid- Xác định một đường viền vững chắcdouble- Xác định đường viền képgroove- Xác định đường viền có rãnh 3D. Hiệu ứng phụ thuộc vào giá trị màu viềnridge- Xác định đường viền 3D. Hiệu ứng phụ thuộc vào giá trị màu viềninset- Xác định đường viền in 3D. Hiệu ứng phụ thuộc vào giá trị màu viềnoutset- Xác định đường viền ban đầu 3D. Hiệu ứng phụ thuộc vào giá trị màu viềnnone- Xác định không có đường viềnhidden- Xác định một đường viền ẩn
Ví dụ sau đây cho thấy các giá trị outline-style nhau:
p.dotted {outline-style: dotted;} p.dashed {outline-style: dashed;} p.solid {outline-style: solid;} p.double {outline-style: double;} p.groove {outline-style: groove;} p.ridge {outline-style: ridge;} p.inset {outline-style: inset;} p.outset {outline-style: outset;}dotted outline.
dashed outline.
solid outline.
double outline.
groove outline
ridge outline
inset outline
outset outline
CSS Outline Width
Thuộc tính outline-width chỉ định chiều rộng của outline và có thể có một trong các giá trị sau:
- thin (1px)
- medium (3px)
- thick (5px)
- Cụ thể (đơn vị: px, pt, cm, em, vv)
Ví dụ sau đây cho thấy một số outline có độ rộng khác nhau:
thin outline.
medium outline.
thick outline.
4px thick outline.
p.ex1 { border: 1px solid black; outline-style: solid; outline-color: red; outline-width: thin; } p.ex2 { border: 1px solid black; outline-style: solid; outline-color: red; outline-width: medium; } p.ex3 { border: 1px solid black; outline-style: solid; outline-color: red; outline-width: thick; } p.ex4 { border: 1px solid black; outline-style: solid; outline-color: red; outline-width: 4px; }
CSS Outline Color
Thuộc tính outline-color được sử dụng để đặt màu của đường viền.
- Tên màu - ví dụ như "red"
- Giá trị HEX - ví dụ như "# ff0000"
- Giá trị RGB - ví dụ như "rgb (255,0,0)"
- invert - thực hiện đảo màu (đảm bảo rằng đường viền có thể nhìn thấy được, bất kể màu nền là gì)
Ví dụ sau đây cho thấy một số outline khác nhau với các màu sắc khác nhau. Cũng lưu ý rằng các yếu tố này cũng có một border mỏng màu đen bên trong outline:
solid red outline.
dotted blue outline.
outset grey outline.
p.ex1 { border: 2px solid black; outline-style: solid; outline-color: red; } p.ex2 { border: 2px solid black; outline-style: dotted; outline-color: blue; } p.ex3 { border: 2px solid black; outline-style: outset; outline-color: grey; }HEX Values
Màu của outline cũng có thể được chỉ định bằng giá trị thập lục phân (HEX):
p.ex1 { outline-style: solid; outline-color: #ff0000; /* red */ }RGB Values
Hoặc bằng cách sử dụng các giá trị RGB:
p.ex1 { outline-style: solid; outline-color: rgb(255, 0, 0); /* red */ }HSL Values
Bạn cũng có thể sử dụng các giá trị HSL:
p.ex1 { outline-style: solid; outline-color: hsl(0, 100%, 50%); /* red */ }CSS Outline - Shorthand property
Thuộc tính outline là một thuộc tính viết tắt để đặt các thuộc tính outline riêng lẻ sau:
outline-widthoutline-style(bắt buộc)outline-color
Thuộc tính outline được chỉ định dưới dạng một, hai hoặc ba giá trị từ danh sách ở trên. Thứ tự của các giá trị không quan trọng.
Ví dụ sau đây cho thấy một số outline được chỉ định với thuộc tính outline shorthand:
dashed outline.
dotted red outline.
5px solid yellow outline.
thick ridge pink outline.
p.ex1 {outline: dashed;} p.ex2 {outline: dotted red;} p.ex3 {outline: 5px solid yellow;} p.ex4 {outline: thick ridge pink;}CSS Outline Offset
Thuộc tính outline-offset thêm khoảng cách giữa đường viền và cạnh / outline của một element. Khoảng cách giữa một element và outline của nó là trong suốt.
Ví dụ sau chỉ định một đường viền 15px bên ngoài cạnh outline:
Đoạn văn này có outline 15px ngoài mép border.
p { margin: 30px; border: 1px solid black; outline: 1px solid red; outline-offset: 15px; }Ví dụ sau đây cho thấy rằng khoảng cách giữa một element và outline của nó là trong suốt:
Đoạn văn này có outline 15px ngoài mép border.
p { margin: 30px; background: yellow; border: 1px solid black; outline: 1px solid red; outline-offset: 15px; }