The CSS @font-face Rule
Phông chữ web cho phép các nhà thiết kế web sử dụng các phông chữ không được cài đặt trên máy tính của người dùng.
Khi bạn đã tìm thấy hoặc mua phông chữ mình muốn sử dụng, chỉ cần đưa tệp phông chữ vào máy chủ web của bạn và nó sẽ tự động được tải xuống người dùng khi cần.
Phông chữ mà bạn đã tìm thấy hoặc bạn đã mua được xác định trong quy tắc CSS @font-face.
Different Font Formats(sự khác nhau giữa các định dạng phông chữ)
Phông chữ TrueType (TTF)
Phông chữ TrueType là phông chữ tiêu chuẩn và là loại phông chữ chính được tìm thấy trong cả hệ điều hành Mac và Microsoft Windows. Nó bao gồm một tệp nhị phân duy nhất chứa một số bảng liên quan đến phiên bản máy in và màn hình của kiểu chữ. Được phát triển bởi Apple và Microsoft, nó mang lại cho các nhà phát triển phông chữ sự linh hoạt cần thiết để kiểm soát các đặc điểm chính xác khi hiển thị phông chữ.
Phông chữ OpenType (OTF)
OpenType là một định dạng dành cho phông chữ máy tính có thể mở rộng. Nó được xây dựng trên TrueType và là nhãn hiệu đã đăng ký của Microsoft. Phông chữ OpenType được sử dụng phổ biến ngày nay trên các nền tảng máy tính lớn.
Định dạng phông chữ mở trên web (WOFF)
WOFF là định dạng phông chữ để sử dụng trong các trang web. Nó được phát triển vào năm 2009. WOFF về cơ bản là OpenType hoặc TrueType với tính năng nén và siêu dữ liệu bổ sung. Mục tiêu là hỗ trợ phân phối phông chữ từ máy chủ đến máy khách qua mạng có hạn chế về băng thông.
Định dạng phông chữ mở trên web (WOFF 2.0)
Phông chữ TrueType/OpenType cung cấp khả năng nén tốt hơn WOFF 1.0.
SVG Fonts/Shapes
Phông chữ SVG cho phép sử dụng SVG làm glyph khi hiển thị văn bản. Đặc tả SVG 1.1 xác định mô-đun phông chữ cho phép tạo phông chữ trong tài liệu SVG. Bạn cũng có thể áp dụng CSS cho tài liệu SVG và quy tắc @font-face có thể được áp dụng cho văn bản trong tài liệu SVG.
Phông chữ OpenType nhúng (EOT)
Phông chữ EOT là một dạng phông chữ OpenType nhỏ gọn được Microsoft thiết kế để sử dụng làm phông chữ nhúng trên các trang web.
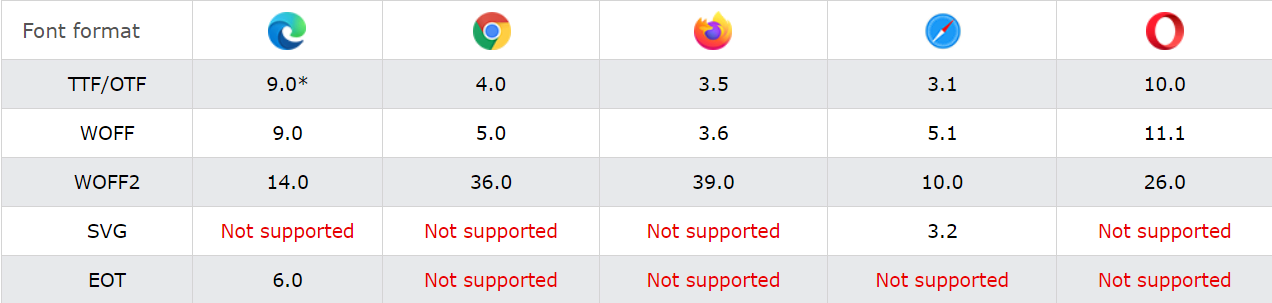
Browser Support for Font Formats(Trình duyệt hỗ trợ cho các định dạng phông chữ)
Các chữ số trong bảng chỉ định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ định dạng phông chữ.

Using The Font You Want(sử dụng phông mà bạn muốn)
Trong quy tắc @font-face; trước tiên hãy xác định tên cho phông chữ (ví dụ: myFirstFont) rồi trỏ đến tệp phông chữ.
*Lưu ý: Luôn sử dụng chữ thường cho URL phông chữ. Chữ in hoa có thể cho ra kết quả không đúng trong IE.
Để sử dụng phông chữ cho các thành phần(elements) trong HTML, hãy tham khảo tên phông chữ ví dụ (myFirstFont) thông qua thuộc tính font-family:
<!DOCTYPE html><html><head><style> @font-face { font-family: myFirstFont;src: url(sansation_light.woff); }* { font-family: myFirstFont; }</style> </head> <body><h1>The @font-face Rule</h1><div>With CSS, websites can use fonts other than the pre-selected "web-safe" fonts. </div> </body> </html>Using Bold Text(sử dụng văn bản in đậm)
Nếu bạn muốn thêm font cho kiểu chữ in đậm bạn phải thêm một quy tắc @font-face khác có chứa phần mô tả cho văn bản in đậm. Ví dụ:
@font-face {font-family: myFirstFont; src: url(sansation_bold.woff); font-weight: bold;}
File "sansation_bold.woff" là một file phông chữ khác chứa các ký tự in đậm cho phông chữ Sansation.
Các trình duyệt sẽ sử dụng điều này bất cứ khi nào một đoạn văn bản có họ phông chữ "myFirstFont" sẽ được in đậm.
Bằng cách này, bạn có thể có nhiều quy tắc @font-face cho cùng một phông chữ.
CSS Font Descriptors
Bảng liệt kê tất cả các bộ mô tả phông chữ có thể được xác định bên trong quy tắc @font-face:
| Descriptor | Values | Description |
|---|---|---|
| font-family | name | Bắt buộc. Xác định tên cho phông chữ |
| src | URL | Bắt buộc. Xác định URL của tệp phông chữ |
| font-stretch | normal condensed ultra-condensed extra-condensed semi-condensed expanded semi-expanded extra-expanded ultra-expanded | Không bắt buộc. Xác định cách kéo dài phông chữ. Mặc định là "normal" |
| font-style | normal italic oblique | Không bắt buộc. Xác định cách tạo kiểu cho phông chữ. Mặc định là "normal" |
| font-weight | normal bold 100 200 300 400 500 600 700 800 900 | Không bắt buộc. Xác định độ đậm của phông chữ. Mặc định là "normal" |
| unicode-range | unicode-range | Không bắt buộc. Xác định phạm vi ký tự UNICODE mà phông chữ hỗ trợ. Mặc định là "U+0-10FFFF" |