CSS Animations - Ảnh động trong CSS
CSS cho phép thêm hiệu ứng ảnh động vào các phần tử HTML mà không cần sử dụng JavaScript.
Trong bài này này chúng ta sẽ tìm hiểu về các thuộc tính sau:
@keyframesanimation-nameanimation-durationanimation-delayanimation-iteration-countanimation-directionanimation-timing-functionanimation-fill-modeanimation
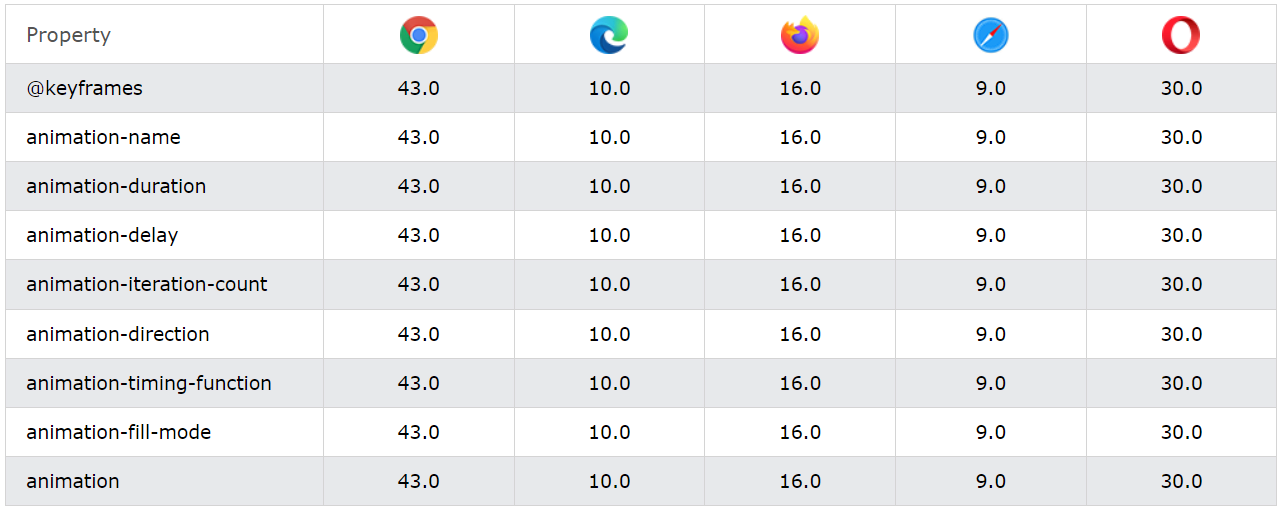
Browser Support for Animations - Trình duyệt hỗ trợ cho ảnh động
Các chỉ số trong bảng chỉ định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ thuộc tính cho ảnh động trong CSS.

What are CSS Animations? - Ảnh động trong CSS là gì?
Ảnh động cho phép một phần tử dần dần thay đổi từ kiểu này sang kiểu khác.
Để sử dụng hoạt ảnh CSS, trước tiên bạn phải chỉ định một số keyframe(khung hình chính) cho hoạt ảnh.
Keyframe chứa kiểu dáng mà phần tử sẽ có tại một số thời điểm nhất định.
The @keyframes Rule - Quy tắc của @keyframe
Khi bạn chỉ định kiểu CSS bên trong quy tắc @keyframes, hình ảnh sẽ dần thay đổi từ kiểu hiện tại sang kiểu mới vào những thời điểm nhất định.
Để hiệu ứng ảnh động hoạt động, bạn phải liên kết hoạt ảnh đó với một phần tử.
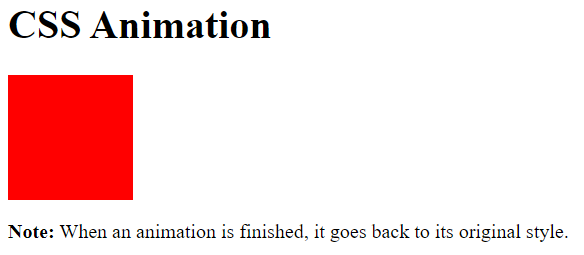
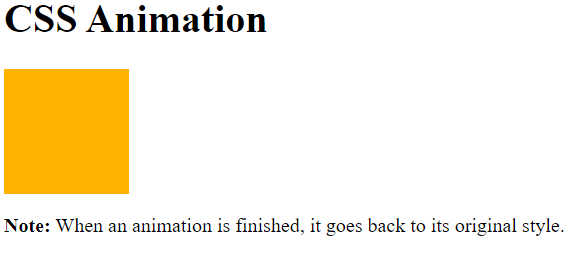
Ví dụ sau liên kết hoạt ảnh "example" với phần tử <div>. Hoạt ảnh sẽ kéo dài trong 4 giây và nó sẽ dần thay đổi màu nền của phần tử <div> từ "đỏ" sang "vàng":
<!DOCTYPE html> <html> <head> <style> div { width: 100px; height: 100px; background-color: red; animation-duration: 4s; animation-name: example;}@keyframes example { from {background-color: red;} to {background-color: yellow;} }</style> </head> <body><h1>CSS Animation</h1><div></div><p><b>Note:</b> When an animation is finished, it goes back to its original style.</p> </body> </html>
Khi bắt đầu box thẻ div của chúng ta sẽ có màu đỏ và chuyển dần sang màu vàng


Lưu ý: Thuộc tính animation-duration xác định thời gian hoàn thành một hoạt ảnh. Nếu thuộc tính thời lượng hoạt ảnh không được chỉ định thì sẽ không có hiệu ứng ảnh động nào xảy ra vì giá trị mặc định là 0s (0 giây).
Delay an Animation - Độ trễ của ảnh động
Thuộc tính animation-delay chỉ định độ trễ khi bắt đầu hiệu ứng ảnh động.
Ví dụ sau có độ trễ 2 giây trước khi bắt đầu hiệu ứng ảnh động:
div { width: 100px; height: 100px; position: relative; background-color: red; animation-name: example; animation-duration: 4s; animation-delay: 2s;}
Set How Many Times an Animation Should Run - Đặt số lần ảnh động sẽ chạy
Thuộc tính animation-iteration-count chỉ định số lần ảnh động sẽ chạy.
Ví dụ sau sẽ chạy hoạt ảnh 3 lần trước khi dừng:
div { width: 100px; height: 100px; position: relative; background-color: red; animation-name: example; animation-duration: 4s; animation-iteration-count: 3;}
Ví dụ sau sử dụng giá trị "infinite" để làm cho ảnh động lập đi lập lại liên tục mà không dừng lại:
div { width: 100px; height: 100px; position: relative; background-color: red; animation-name: example; animation-duration: 4s; animation-iteration-count: infinite;}
Specify the Speed Curve of the Animation - Chỉ định tốc độ nhanh hay chậm của ảnh động
Thuộc tính animation-timing-function chỉ địn tốc độ của ảnh động.
Thuộc tính animation-timing-function có thể có các giá trị sau:
ease- chỉ định hiệu ứng chuyển tiếp với khởi đầu chậm, sau đó nhanh, rồi kết thúc chậm (đây là mặc định)linear- chỉ định hiệu ứng chuyển tiếp với cùng tốc độ từ đầu đến cuốiease-in- chỉ định hiệu ứng chuyển tiếp với khởi đầu chậmease-out- chỉ định hiệu ứng chuyển tiếp với kết thúc chậmease-in-out- chỉ định hiệu ứng chuyển tiếp với phần bắt đầu và kết thúc chậmcubic-bezier(n,n,n,n)-cho phép bạn xác định các giá trị của riêng mình trong hàm cubic-bezier()
Ví dụ sau đây cho thấy một số đường cong tốc độ khác nhau có thể được sử dụng:
#div1 {animation-timing-function: linear;}#div2 {animation-timing-function: ease;} #div3 {animation-timing-function: ease-in;}#div4 {animation-timing-function: ease-out;}#div5 {animation-timing-function: ease-in-out;}
CSS Animation Properties - Các thuộc tính ảnh động trong CSS
Bảng sau liệt kê quy tắc @keyframes và tất cả các thuộc tính hoạt ảnh CSS:
| Property(Thuộc tính) | Description(Mô tả) |
|---|---|
| @keyframes | Chứa code của các hiệu ứng ảnh động |
| animation | Thuộc tính này dùng để để đặt tốc độ cho tất cả thuộc tính ảnh động |
| animation-delay | Chỉ định độ trễ khi bắt đầu hiệu ứng ảnh động |
| animation-direction | Chỉ định xem một hoạt ảnh sẽ được phát tiến, lùi hay theo chu kỳ thay thế |
| animation-duration | Chỉ định thời gian hoạt ảnh sẽ hoàn thành một chu kỳ |
| animation-fill-mode | Chỉ định kiểu cho phần tử khi hoạt ảnh không phát (trước khi hoạt ảnh bắt đầu, sau khi hoạt ảnh kết thúc hoặc cả hai) |
| animation-iteration-count | Chỉ định số lần ảnh động sẽ được phát |
| animation-name | Chỉ định tên của hoạt ảnh @keyframes |
| animation-play-state | Chỉ định xem hoạt ảnh đang chạy hay bị tạm dừng |
| animation-timing-function | Chỉ định đường cong tốc độ nhanh hay chậm của hoạt ảnh |
