CSS 3D Transforms(Chuyển đổi 3D)
CSS cũng hỗ trợ chuyển đổi 3D. Trong chương này, bạn sẽ tìm hiểu về thuộc tính CSS sau:
transform
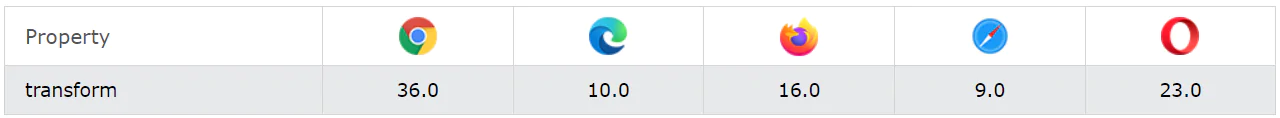
Browser Support(Trình duyệt hỗ trợ)
Các số trong bảng chỉ định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ thuộc tính.

CSS 3D Transforms Methods(Các phương thức chuyển đổi 3D)
Với thuộc tính transform CSS, bạn có thể sử dụng các phương thức chuyển đổi 3D sau:
rotateX()rotateY()rotateZ()
The rotateX() Method- Phương thức rotateX()
Phương thức rotateX() xoay một phần tử quanh trục X của nó ở một mức độ nhất định:

ví dụ:
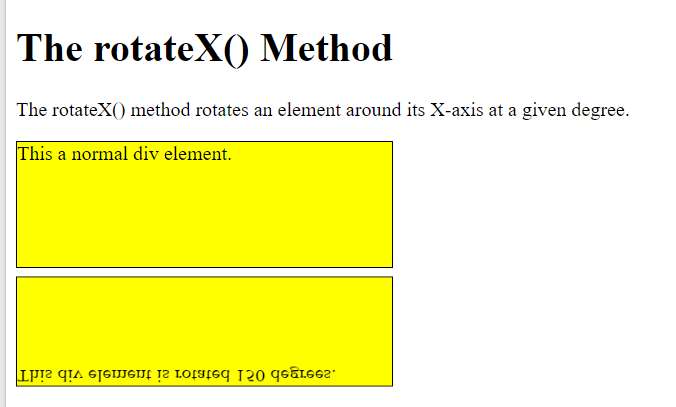
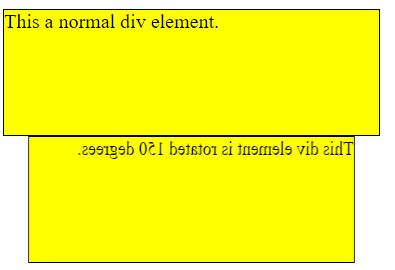
<!DOCTYPE html><html><head><style>div { width: 300px; height: 100px; background-color: yellow; border: 1px solid black;}#myDiv { transform: rotateX(150deg);}</style></head><body><h1>The rotateX() Method</h1><p>The rotateX() method rotates an element around its X-axis at a given degree.</p><div> This a normal div element. </div><div id="myDiv"> This div element is rotated 150 degrees. </div></body> </html>
Ảnh minh họa cho ví dụ trên:

The rotateY() Method - Phương thức rotateY()
Phương thức rotateY() xoay một phần tử quanh trục Y của nó ở một mức độ nhất định:

Tương tự như ví dụ trên ta đổi phương thức rotateX(150deg) thành rotateY(deg)
#myDiv { transform: rotateY(150deg); }Kết quả sẽ hiển thị:

The rotateZ() Method - Phương thức rotateZ()
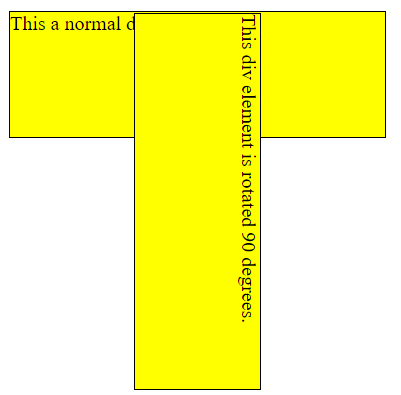
Phương thức RotaZ() xoay một phần tử quanh trục Z của nó ở một mức độ nhất định, thay thế rotateY(150deg) thành rotateZ(90deg):
#myDiv { transform: rotateZ(90deg); }
Kết quả sẽ hiển thị như hình:

CSS Transform Properties - Các thuộc tính biến đổi trong CSS
Bảng liệt kê tất cả các thuộc tính biến đổi 3D:
| Property (Thuộc tính) | Description(Mô tả) |
|---|---|
| transform | Áp dụng chuyển đổi 2D hoặc 3D cho một phần tử |
| transform-origin | Cho phép thay đổi vị trí trên các phần tử được chuyển đổi |
| transform-style | Chỉ định cách hiển thị các phần tử lồng nhau trong không gian 3D |
| perspective | Chỉ định phối cảnh về cách xem các phần tử 3D |
| perspective-origin | Chỉ định vị trí dưới cùng của các phần tử 3D |
| backface-visibility | Xác định xem một phần tử có hiển thị hay không khi không đối diện với màn hình |
CSS 3D Transform Methods - Các phương thức biến đổi 3D trong CSS
Tương tự như biến đổi 2D, biến đổi 3D cũng có các phương thức translate(), scale(), rotate(),... thay vì chỉ biến đổi theo trục X,Y đối vs các phương thức chuyển đổi 3D chúng ta có thêm trục Z
| Function | Description |
|---|---|
| matrix3d (n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | xác định phép biến đổi 3D, sử dụng ma trận 4x4 gồm 16 giá trị |
| translate3d(x,y,z) | Xác định chuyển dịch 3D |
| translateX(x) | Xác định chuyển dịch 3D, chỉ sử dụng giá trị cho trục X |
| translateY(y) | Xác định chuyển dịch 3D, chỉ sử dụng giá trị cho trục Y |
| translateZ(z) | Xác định chuyển dịch 3D, chỉ sử dụng giá trị cho trục Z |
| scale3d(x,y,z) | Xác định phép chuyển đổi tỷ lệ 3D |
| scaleX(x) | Xác định phép biến đổi tỷ lệ 3D bằng cách đưa ra giá trị cho trục X |
| scaleY(y) | Xác định phép biến đổi tỷ lệ 3D bằng cách đưa ra giá trị cho trục Y |
| scaleZ(z) | Xác định phép biến đổi tỷ lệ 3D bằng cách đưa ra giá trị cho trục Z |
| rotate3d(x,y,z,angle) | Xác định xoay 3D |
| rotateX(angle) | Xác định góc xoay 3D theo trục X |
| rotateY(angle) | Xác định góc xoay 3D theo trục Y |
| rotateZ(angle) | Xác định góc xoay 3D theo trục Z |
| perspective(n) | Xác định chế độ xem phối cảnh cho phần tử được chuyển đổi 3D |
