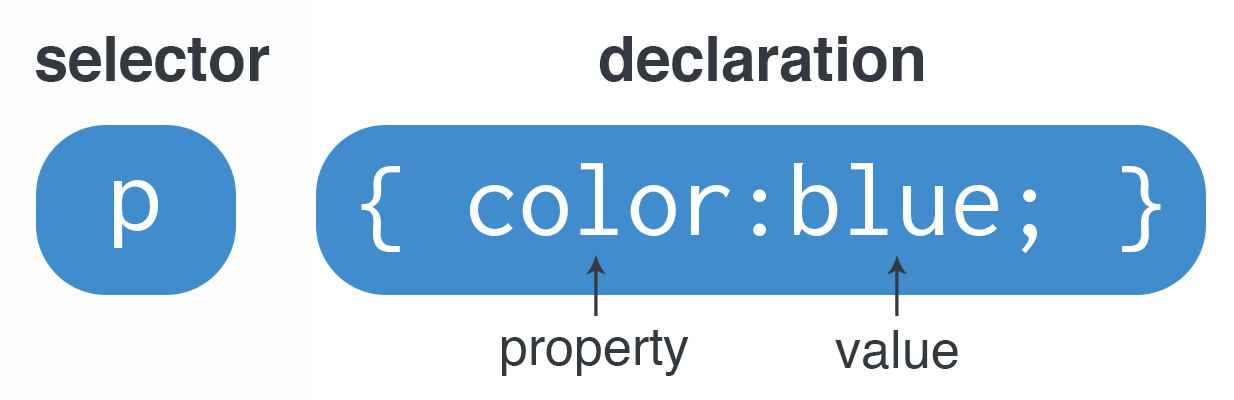
Cú pháp trong CSS

Selector trỏ đến phần tử HTML mà bạn muốn style.
Bên trong khối lệnh chứa những cặp thuộc tính và giá trị được ngăn cách bởi dấu chấm phẩy.
Thuộc tính và giá trị được ngăn cách bởi dấu hai chấm.
Khối lệnh được bao quanh bởi dấu ngoặc kép.
Ví dụ
Trong ví dụ này, tất cả thẻ <p> được căn giữa với màu chữ đỏ:
p { color: red; text-align: center; }Giải thích ví dụ
plà một selector trong CSS, nó trỏ đến toàn bộ thẻ <p> trong trang HTML.colorlà một thuộc tính vàredgiá trị của thuộc tính.text-alignlà một thuộc tính vàcentergiá trị của thuộc tính.
