CSS 2D Transforms(chuyển đổi 2D)
Biến đổi CSS cho phép bạn di chuyển, xoay, chia tỷ lệ và nghiêng các phần tử.
transform
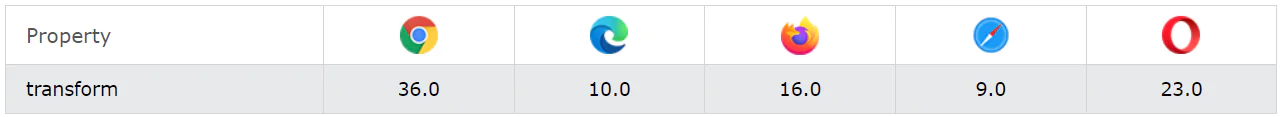
Browser Support
Các số trong bảng chỉ định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ các thuộc tính 2D Transform.

CSS 2D Transforms Methods(Các phương thức chuyển đổi CSS 2D)
Với thuộc tính transform CSS, bạn có thể sử dụng các phương thức chuyển đổi 2D sau:
translate()rotate()scaleX()scaleY()scale()skewX()skewY()skew()matrix()
The translate() Method(Phương thức translate())
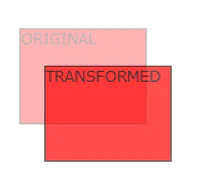
Phương thức translate() di chuyển một phần tử khỏi vị trí hiện tại của nó (theo các tham số được cung cấp cho trục X và trục Y).

Ví dụ sau di chuyển phần tử <div> 50 pixel sang phải và 100 pixel xuống so với vị trí hiện tại của nó:
<!DOCTYPE html> <html><head><style> div { width: 300px; height: 100px; background-color: yellow; border: 1px solid black; transform: translate(50px,100px); }</style></head><body><p>The translate() method moves an element from its current position:</p> <div> This div element is moved 50 pixels to the right, and 100 pixels down from its current position. </div></body> </html>
The rotate() Method(Phương thức rotate())
Phương thức rotate() xoay một phần tử(element) theo chiều kim đồng hồ hoặc ngược chiều kim đồng hồ theo một mức độ nhất định.
Ví dụ sau xoay phần tử <div> theo chiều kim đồng hồ 20 độ:
div { transform: rotate(20deg); }Sử dụng các giá trị âm sẽ xoay phần tử ngược chiều kim đồng hồ.
Ví dụ sau xoay phần tử <div> ngược chiều kim đồng hồ 20 độ:
div { transform: rotate(-20deg); }
The scale() Method(Phương thức scale)
Phương thức scale() tăng hoặc giảm kích thước của một phần tử (theo các tham số được đưa ra cho chiều rộng và chiều cao).

Ví dụ sau tăng phần tử <div> lên hai lần chiều rộng ban đầu và ba lần chiều cao ban đầu:
div { transform: scale(2, 3); }Ví dụ sau đây giảm phần tử <div> xuống còn một nửa chiều rộng và chiều cao ban đầu của nó:
div { transform: scale(0.5, 0.5); }
The scaleX() Method(Phương thức scaleX())
Phương thức scaleX() tăng hoặc giảm chiều rộng của một phần tử.
Ví dụ sau tăng phần tử <div> lên gấp hai lần chiều rộng ban đầu của nó:
div { transform: scaleX(2); }Ví dụ sau đây giảm phần tử <div> xuống còn một nửa chiều rộng ban đầu của nó:
div { transform: scaleX(0.5); }
The scaleY() Method(Phương thức scaleY())
Phương thức scaleY() tăng hoặc giảm chiều cao của một phần tử.
Ví dụ sau tăng phần tử <div> lên gấp ba lần chiều cao ban đầu của nó:
div { transform: scaleY(3); }Ví dụ sau giảm phần tử <div> xuống còn một nửa chiều cao ban đầu của nó:
div { transform: scaleY(0.5); }
The skewX() Method(Phương thức skewX())
Phương thức skewX() làm nghiêng một phần tử dọc theo trục X theo một góc đã cho.
Ví dụ sau nghiêng phần tử <div> 20 độ dọc theo trục X:
div { transform: skewX(20deg); }
The skewY() Method (Phương thức skewY())
Phương thức skewY() làm nghiêng một phần tử dọc theo trục Y theo một góc đã cho.
div { transform: skewY(20deg); }
The skew() Method(Phương thức skew())
Phương thức skew() làm nghiêng một phần tử dọc theo trục X và Y theo các góc đã cho.
Ví dụ sau nghiêng phần tử <div> 20 độ dọc theo trục X và 10 độ dọc theo trục Y:
div { transform: skew(20deg, 10deg); }Nếu tham số thứ hai không được chỉ định thì mặc định nó sẽ có giá trị bằng 0. Vì vậy, ví dụ sau nghiêng phần tử <div> 20 độ dọc theo trục X:
div { transform: skew(20deg); }
The matrix() Method(Phương thức matrix())
Phương thức matrix() kết hợp tất cả các phương thức biến đổi 2D thành một.
Phương thức matrix() có sáu tham số, chứa các hàm toán học, cho phép bạn xoay, chia tỷ lệ, di chuyển (dịch) và nghiêng các phần tử.
Các tham số như sau: matrix(scaleX(), skewY(), skewX(),scaleY(), TranslateX(), TranslateY()). Ví dụ:
div { transform: matrix(1, -0.3, 0, 1, 0, 0);}Sau khi thêm thuộc tính trên vào thì phần tử thẻ div của chúng ta sẽ xoay từ hình chữ nhật ngang sang xéo như này:

CSS Transform Properties - Các thuộc tính chuyển đổi trong CSS
Bảng thuộc tính chuyển đổi trong CSS:
| Thuộc tính | Mô tả |
| transform | Áp dụng chuyển đổi 2D hoặc 3D cho một phần tử |
| transform-origin | Cho phép thay đổi vị trí trên các phần tử được chuyển đổi |
CSS 2D Transform Methods - Các phương thức chuyển đổi 2D trong CSS
| Funtion "Hàm" | Description "mô tả hàm" |
| matrix(n,n,n,n,n,n) | Xác định phép biến đổi 2D, sử dụng ma trận gồm sáu giá trị |
| translate(x,y) | Xác định 2D, di chuyển phần tử ngang, dọc theo trục X và trục Y |
| translateX(n) | Xác định 2D, di chuyển phần tử ngang theo trục X |
| translateY(n) | Xác định 2D, di chuyển phần tử dọc theo trục Y |
| scale(x,y) | Xác định phép chuyển đổi tỷ lệ 2D, thay đổi chiều rộng và chiều cao của phần tử |
| scaleX(n) | Xác định phép chuyển đổi tỷ lệ 2D, thay đổi độ rộng của phần tử |
| scaleY(n) | Xác định phép chuyển đổi tỷ lệ 2D, thay đổi chiều cao của phần tử |
| rotate(angle) | Xác định góc quay 2D, góc được chỉ định trong tham số |
| skew(x-angle,y-angle) | Xác định phép biến đổi nghiêng 2D nagng, dọc theo trục X và trục Y |
| skewX(angle) | Xác định phép biến đổi nghiêng 2D ngang theo trục X |
| skewY(angle) | Xác định phép biến đổi nghiêng 2D dọc theo trục Y |
