CSS box-shadow Property
Tiếp tục về hiệu ứng đổ bóng của bài trước ở bài này chúng ta sẽ tìm hiểu và áp dùng các thuộc tính đổ bóng cho các phần tử với thuộc tính box-shadow
Lưu ý: Để làm được giống như các ví dụ bên dưới các bạn cần tạo ra 1 file HTML với đoạn mã HTML sau để hiển thị phần tử cho chúng ta dễ nhìn thấy sự thay đổi khi thêm thuộc tính CSS vào phần tử đó.
<!DOCTYPE html><html><head><style> div { width: 300px; height: 100px; padding: 15px; background-color: coral; box-shadow: 10px 10px;}</style></head><body><h1>The box-shadow Property</h1><div>This is a div element with a box-shadow</div></body></html>
Specify a Horizontal and a Vertical Shadow
Đầu tiên chúng ta sẽ tìm hiểu thuộc tính cơ bản nhất của đổ bóng là bóng ngang và bóng dọc. Trong hầu hết các trường hợp nếu chúng ta không thêm thuộc tính đổi màu thì màu mặc định của bóng là màu văn bản hiện tại của phần tử. Ví dụ:
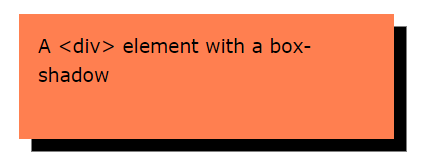
div { box-shadow: 10px 10px;}
Kết quả sẽ phần tử của chúng ta sẽ đổ bóng màu đen giống với màu text với độ dày chiều ngang 10px và chiều dọc 10px như hình:

Specify a Color for the Shadow
Tiếp theo chúng ta sẽ thử thêm thuộc tính đổi màu bóng đổ của phần tử trên. Ví dụ sau đây chúng ta sẽ đổi thành màu lightblue:
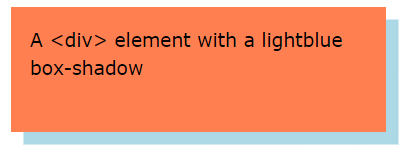
div { box-shadow: 10px 10px lightblue;}
Sau khi thêm thuộc tính lightblue vào bóng đổ của phần tử sẽ đổi thành màu như hình minh họa dưới đây:

Add a Blur Effect to the Shadow
Thêm hiệu ứng làm mờ(blur) cho bóng đổ của phần tử. Ví dụ này chúng ta sẽ để độ làm mờ là 5px:
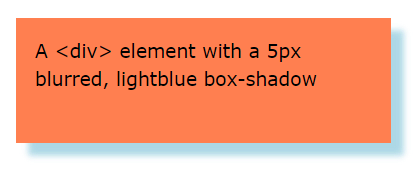
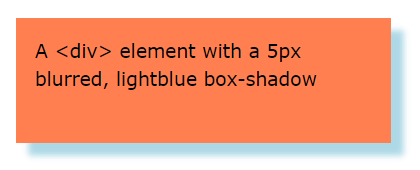
div { box-shadow: 10px 10px 5px lightblue; }
Với độ làm mờ là 5px thì bóng đổ sẽ giống như hình minh họa dưới đây:

Set the Spread Radius of the Shadow
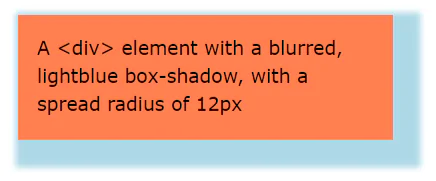
Tiếp theo nếu bạn muốn kích thước bóng đổ của phần tử rộng hơn bạn có thể thêm tham số trải rộng để xác định bán kính trải rộng. Giá trị dương sẽ làm tăng kích thước của bóng còn giá trị âm sẽ làm giảm kích thước của bóng. Ví dụ:
div { box-shadow: 10px 10px 5px 12px lightblue;}
Ví dụ trên chúng ta đã thêm tham số với bán kính trải rộng là 12px, điều này sẽ làm bóng đổ của phần tử rộng hơn có thể so sánh hai hình dưới đây để thấy rõ hơn về độ rộng của bóng:
- Trước khi thêm:

- Sau khi thêm tham số 12px:

Set the inset Parameter
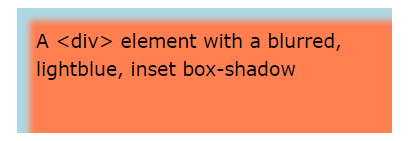
Với thuộc tính inset trong CSS bạn có thể thay đổi bóng từ bóng ngoài (bóng đầu) thành bóng trong. Ví dụ:
div { box-shadow: 10px 10px 5px lightblue inset;}
Trong ví dụ trên chúng ta đã thêm thuộc tính inset vào sau thuộc tình màu(lightblue) để thay đổi chiều của bóng ngoài thành bóng trong như hình :

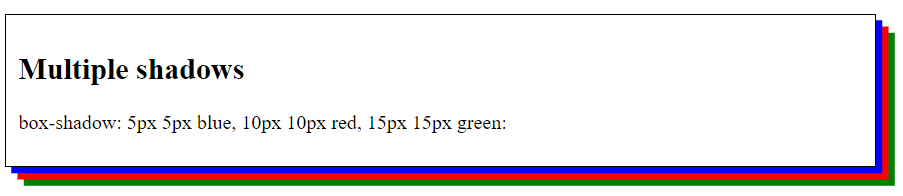
Add Multiple Shadows
Trong CSS một phần tử cũng có thể có nhiều bóng đổ. Ví dụ:
div { box-shadow: 5px 5px blue, 10px 10px red, 15px 15px green;}

CSS Shadow Properties
Tổng kết lại sau 2 bài học về Hiệu ứng đổ bóng trong CSS chúng ta có 2 thuộc tinh sau:
| Property | Description |
| box-shadow | Thuộc tính này dùng để thêm một hoặc nhiều bóng vào một phần tử. |
| text-shadow | Thuộc tính này dùng để thêm một hoặc nhiều bóng vào một kiểu text. |
