CSS Transitions - Hiệu ứng chuyển tiếp trong CSS
Chuyển tiếp CSS cho phép bạn thay đổi giá trị thuộc tính một cách trơn tru trong một khoảng thời gian nhất định.
Di chuột qua phần tử sẽ có hiệu ứng chuyển tiếp CSS, hình ảnh minh họa:



Trong bài này chúng ta sẽ tìm hiểu về các thuộc tính sau:
transitiontransition-delaytransition-durationtransition-propertytransition-timing-function
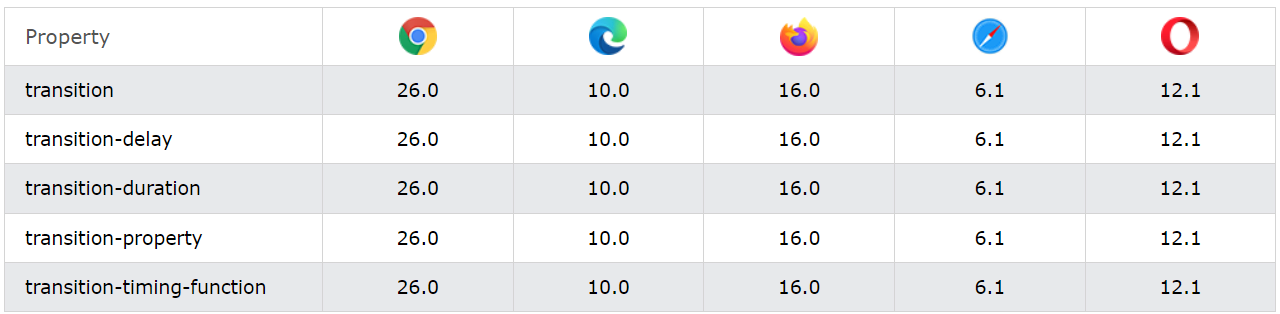
Browser Support for Transitions - Trình duyệt hỗ trợ cho hiệu ứng chuyển đổi
Các chỉ số trong bảng chỉ định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ thuộc tính.

How to Use CSS Transitions? - Làm sao để sử dụng chuyển tiếp CSS?
Để tạo hiệu ứng chuyển tiếp, bạn phải xác định hai thứ:
- Thuộc tính CSS mà bạn muốn thêm hiệu ứng vào.
- Thời gian của hiệu ứng.
*Lưu ý: Nếu phần thời lượng không được chỉ định, hiệu ứng chuyển đổi sẽ không xảy ra vì giá trị mặc định là 0.
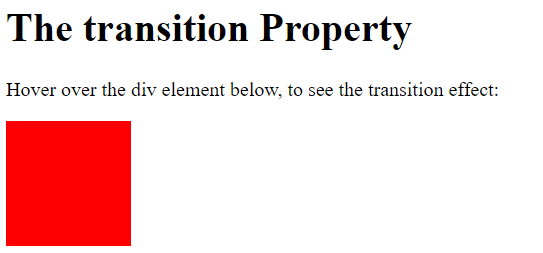
Ví dụ sau đây hiển thị phần tử <div> màu đỏ 100px * 100px. Phần tử <div> cũng đã xác định hiệu ứng chuyển tiếp cho thuộc tính width, với thời lượng là 2 giây:
<!DOCTYPE html><html><head><style> div { width: 100px; height: 100px; background: red; transition: width 2s; }div:hover { width: 300px; }</style></head><body><h1>The transition Property</h1><p>Hover over the div element below, to see the transition effect:</p><div></div></body> </html>
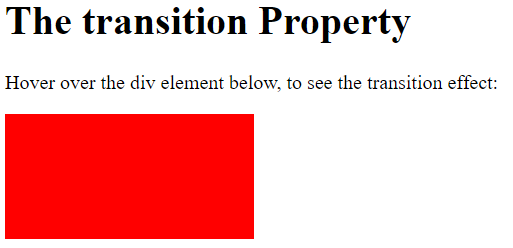
Sau khi thực hiện ví dụ trên chúng ta sẽ có kết quả như hình:

Sau 2 giây box thẻ div màu đỏ của chúng ta sẽ có hiệu ứng từ từ dài ra đến khi chiều dài (width) = 300px


Lưu ý rằng khi con trỏ di chuột ra khỏi phần tử, nó sẽ dần dần thay đổi về kiểu dáng ban đầu.
Change Several Property Values - Thay đổi một số giá trị của thuộc tính
Ví dụ sau đây thêm hiệu ứng chuyển tiếp cho cả thuộc tính chiều rộng và chiều cao, với thời lượng là 2 giây cho chiều rộng và 4 giây cho chiều cao:
div { transition: width 2s, height 4s; }Khi di con trỏ chuột vào sau 2s chiều rộng sẽ tăng lên 300px trong khi đó 2s tiếp theo box sẽ tăng chiều cao cho đến khi đạt 300px



Specify the Speed Curve of the Transition - Xác định đường cong tốc độ của quá trình chuyển đổi
Thuộc tính chức năng chuyển tiếp thời gian xác định đường cong tốc độ của hiệu ứng chuyển tiếp.
Thuộc tính chức năng chuyển đổi thời gian có thể có các giá trị sau:
ease- chỉ định hiệu ứng chuyển tiếp với khởi đầu chậm, sau đó nhanh, rồi kết thúc chậm (đây là mặc định)linear- chỉ định hiệu ứng chuyển tiếp với cùng tốc độ từ đầu đến cuốiease-in- chỉ định hiệu ứng chuyển tiếp với khởi đầu chậmease-out- chỉ định hiệu ứng chuyển tiếp với kết thúc chậmease-in-out- chỉ định hiệu ứng chuyển tiếp với phần bắt đầu và kết thúc chậmcubic-bezier(n,n,n,n)-cho phép bạn xác định các giá trị của riêng mình trong hàm cubic-bezier()
Ví dụ sau đây cho thấy một số đường cong tốc độ khác nhau có thể được sử dụng:
#div1 {transition-timing-function: linear;}#div2 {transition-timing-function: ease;}#div3 {transition-timing-function: ease-in;}#div4 {transition-timing-function: ease-out;}#div5 {transition-timing-function: ease-in-out;}
Delay the Transition Effect - Trì hoãn hiệu ứng chuyển tiếp
Thuộc tính transition-delay chỉ định độ trễ (tính bằng giây) cho hiệu ứng chuyển tiếp.
div { transition-delay: 1s; }
Transition + Transformation - Chuyển tiếp + Chuyển đổi
Ví dụ sau thêm hiệu ứng chuyển tiếp vào phép biến đổi:
div { transition: width 2s, height 2s, transform 2s; }
CSS Transition Properties - Các thuộc tính chuyển tiếp CSS
Bảng sau liệt kê tất cả các thuộc tính chuyển tiếp CSS:
| Property(Thuộc tính) | Description(Mô tả) |
|---|---|
| transition | Thuộc tính dùng để đặt bốn thuộc tính chuyển tiếp thành một thuộc tính duy nhất |
| transition-delay | Xác định độ trễ (tính bằng giây) cho hiệu ứng chuyển tiếp |
| transition-duration | Xác định số giây hoặc mili giây mà hiệu ứng chuyển tiếp cần để hoàn thành |
| transition-property | Chỉ định tên của thuộc tính CSS hiệu ứng chuyển tiếp |
| transition-timing-function | Xác định tốc độ nhanh hay chậm của hiệu ứng chuyển tiếp |
