Demo: Tooltip Examples - Ví dụ về Tooltip
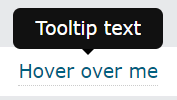
Tooltip thường được sử dụng để hiển thị thông tin bổ sung về một phần tử nào đó khi người dùng di chuyển con trỏ chuột qua một phần tử đó, hình ảnh minh họa dưới đây sẽ mô tả rõ hơn về Tooltip này:


Basic Tooltip - Tooltip cơ bản
Tạo Tooltip xuất hiện khi người dùng di chuyển chuột qua một phần tử:
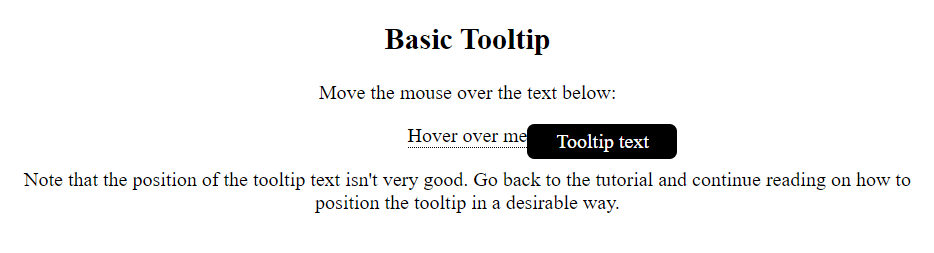
<!DOCTYPE html> <html> <style>.tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black;}.tooltip .tooltiptext { visibility: hidden; width: 120px; background-color: black; color: #fff; text-align: center; border-radius: 6px; padding: 5px 0; /* Position the tooltip */ position: absolute; z-index: 1;.tooltip:hover .tooltiptext { visibility: visible; }</style> <body style="text-align:center;"><h2>Basic Tooltip</h2><p>Move the mouse over the text below:</p><div class="tooltip">Hover over me <span class="tooltiptext">Tooltip text</span> </div><p>Note that the position of the tooltip text isn't very good. Go back to the tutorial and continue reading on how to position the tooltip in a desirable way.</p></body> </html>
Example Explained - Giải thích cho ví dụ trên
- HTML: Sử dụng phần tử vùng chứa (ở ví dụ này là <div>) và thêm lớp "Tooltip" vào phần tử đó. Khi người dùng di chuột qua <div> này, nó sẽ hiển thị văn bản Tooltip.
- Văn bản Tooltip được đặt bên trong phần tử (ở ví dụ này là <span>) với class="tooltiptext".
- CSS: Lớp Tooltip sử dụng position:relative , cần thiết để định vị văn bản Tooltip (position:absolute). Lưu ý: Xem ví dụ bên dưới về cách định vị Tooltip.
- Lớp tooltiptext chứa văn bản Tooltip thực tế. Nó sẽ mặc định là được ẩn và sẽ hiển thị khi di chuột (xem bên dưới). Ở ví dụ trên chúng ta cũng đã thêm một số kiểu cơ bản cho nó: chiều rộng 120px, màu nền đen, màu văn bản màu trắng, văn bản ở giữa và khoảng đệm trên và dưới 5px.
- Thuộc border-radius CSS được sử dụng để thêm các góc tròn vào văn bản tooltip.
- :hover được sử dụng để hiển thị văn bản tooltip khi người dùng di chuyển chuột qua <div> với class="tooltip".
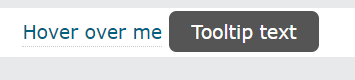
Hình ảnh minh họa cụ thể từ ví dụ trên:


Positioning Tooltips - Định vị tooltip
Trong ví dụ này, tool được đặt ở bên phải (trái:105%) của văn bản "hoverable" (<div>). Cũng lưu ý rằng top:-5px được sử dụng để đặt nó ở giữa phần tử vùng chứa của nó. Chúng tôi sử dụng số 5 vì văn bản chú giải công cụ có phần đệm trên và dưới là 5px.
Ví dụ tooltip xuất hiện bên phải:
.tooltip .tooltiptext { top: -5px; left: 105%;}
Kết quả:


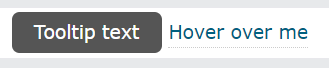
Ví dụ tooltip xuất hiện bên trái:
.tooltip .tooltiptext { top: -5px; right: 105%;}
Kết quả:


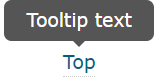
Nếu bạn muốn tooltip xuất hiện ở trên cùng hoặc dưới cùng, hãy xem các ví dụ bên dưới. Lưu ý rằng chúng tôi sử dụng thuộc tính lề trái có giá trị âm 60 pixel.
Top Tooltip
.tooltip .tooltiptext { width: 120px; bottom: 100%; left: 50%; margin-left: -60px; /* Use half of the width (120/2 = 60), to center the tooltip */ } Kết quả:


Bottom Tooltip
.tooltip .tooltiptext { width: 120px; top: 100%; left: 50%; margin-left: -60px; /* Use half of the width (120/2 = 60), to center the tooltip */ } Kết quả:


Tooltip Arrows - Mũi tên tooltip
Để tạo một mũi tên xuất hiện từ một phía cụ thể của tooltip, hãy thêm nội dung "empty" sau tooltip, với lớp pseudo-element ::after cùng với tthuộc tính content. Mũi tên được tạo bằng cách sử dụng đường viền. Điều này sẽ làm cho tooltip trông giống như một bong bóng lời thoại. Ví dụ này minh họa cách thêm mũi tên vào cuối tooltip:
.tooltip .tooltiptext::after { content: " "; position: absolute; top: 100%; /* At the bottom of the tooltip */ left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; }
Kết quả: